Here is the display of some of the best and amazing jQuery carousel plugins with the objective that you can make the most of them in developing surprising content and image slideshow. I hope that this collection proves to be the best. Enjoy!
See also:
- 10+ WordPress Themes Powered by jQuery and Ajax
- 20 Cool Responsive jQuery Slider Plugins
- 15 Premium WordPress Facebook Plugins
- Most Useful jQuery Tutorials for Web Developers
jSprouts

Sprouts is a creative slider with gorgeous and innovative animations. Thumbnails are shown on mouseover surrounding the slider. jSprout can handle also custom HTML contents, videos, flash and even Google Maps, very useful for mini-sites, vCard sites, personal sites or portfolio sites.
BubbleSlider

BubbleSlider is a jQuery circle only slider. It is really light (3kb for minified version and 8kb for commented version) and provides different eye-catching effects.
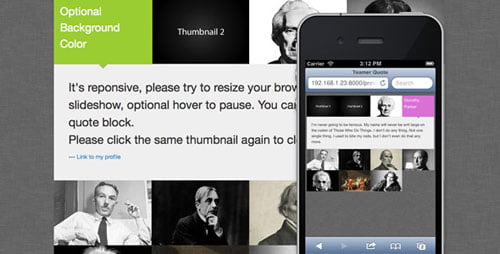
jQuery Responsive Grid Quote

A jQuery plugin help you to display team information or customer testimonial. This carousel plugin is responsive and lightweight. Main features include auto delay slideshow, optional auto scroll, optional thumbnail background color, font size etc.
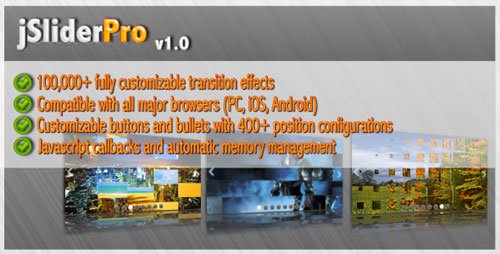
jSliderPro

jSliderPro is a complete and highly customizable banner rotation and is equipped with a complex set of features that make it extremely flexible and adaptable. With little effort you can create unique, fully responsive – and compatible with all major browsers. HTML5 slideshows for your websites.
Dasky Timeline Slider

Dasky is a jQuery timeline slider,you can use it to show you products’s chagelog/loadmark, or loadmark of you team/life. And others what you want. It based on the power of css transforms and will fallback in old browsers who do not support it.
J.B.Slider – Standalone

J.B.Slider is easy to use jQuery image slider with description box and button link for further reading. This requires jQuery and jQuery UI (both included in the package) Supports Internet Explorer 7 to 9, Chrome, Firefox, Safari, Opera.
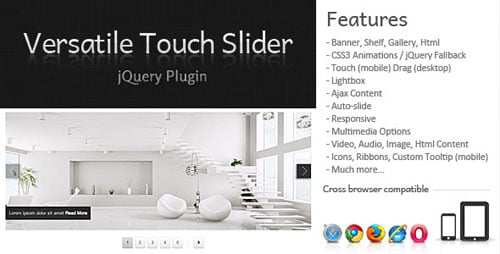
Versatile Touch Slider

Versatile Touch Slider is a jQuery plugin that offers a variety of options. It may just be a banner rotator or a shelf to display products. Has the touch feature to mobile and drag for the desktop. The navigation can also be done via buttons and menu. Through the lightbox it is possible show multimedia content (video, audio, image and html content). See below the main features and click on Live Preview to see some examples.
ajSlideshow

AjQuery gallery slideshow plugin is a perfect slideshow and it is as it looks. With sleek, smooth and simple 5 transition effects this plugin is compatible with all modern browsers
Everslider

Everslider is fully responsive, mobile optimized jQuery carousel plugin. It uses CSS3 transitions for animations with fallback to jQuery. Supports unlimited slides with any content. Everslider recognizes touchswipe, mousewheel and keyboard interactions and works in vast range of browsers starting with IE7 up to mobile browsers.
Ultimate Smart Slider

Stop coding your images! This is a jQuery plugin that automatically generates a slider from a folder of images, taking the name of the images as captions. You can change the order of the images, and also select which ones will show the caption.
RoyalSlider

RoyalSlider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. As navigation you can use thumbnails, tabs or bullets. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation. Developed in best practices of HTML5, CSS3 transitions are used for all animations (with fallback).
All Around

All Around content slider is a multi-purpose all-in-one slider solution for your website. It supports both images and video. It can be an easy and effective solution for your shop related website as you can display your products in an interesting and eye appealing way. All Around carousel is perfect for almost all type of websites and it can fit perfectly into all business areas.
Cloud Carousel

This jQuery carousel features optional auto-reflections, and the information contained in the Alt and Title tags of the images can optionally be displayed as you hover over each image. There are some benefits to doing this kind of thing in JavaScript rather than Flash, not least of which is the ease of integration, small file size, SEO, and inherent degradability/ accessibility. Not having another dev-tool in the workflow is another plus. The carousel features realistic perspective. Many 3d carousels only apply perspective scaling to the size of the images, not their positions. This results in disproportionate gaps appearing between items as they shrink in the distance which looks odd.
bxSlider

This is a fully responsive jQuery content slider plugin. Slides can contain images, video, or HTML content. This plugin has advanced touch / swipe support built-in and uses CSS transitions for slide animation (native hardware acceleration!)
jCover Flip

jCoverflip is a jQuery widget that allows website administrators to present featured website content in a visually appealing manner. The widget is quick setup and is highly configurable, and can run as a Drupal Module or standalone. jCoverflip enables quick, easy and granular customization to the look and feel and feature set.
AGILE Carousel

Implement your slideshow with the Agile Carousel JQuery plugin. Highly customizable so you can build according to your requirements. JSON data format is used to provide easier integration with external data or data from your CMS. Use it for agile web development.
Rotating Image Slider

This is a tutorial where you will create an asymmetrical image slider with a little twist: when sliding the pictures you will slightly rotate them and delay the sliding of each element. The unusual shape of the slider is created by some elements placement and the use of thick borders.








To add another, if you want a barebones carousel that’s easily hackable, check out my open source project.
You’re welcome!